Utilizar Endomondo es una buena forma de tener registro de todos tus entrenamientos y sirve para ver estadísticas de todos ellos.
Normalmente los entrenamientos los registraremos por medio del móvil utilizando una app. Si alguno de los entrenamientos que has hecho no lo has podido registrar con el móvil tienes diversas formas de subirlo, hoy veremos como subir archivos .gpx, .tcx o .fit para que se suban a nuestros registros personales.
Estos son los pasos que debes realizar:
1 Haz click en "Registrar entrenamiento"
2 En la siguiente pantalla haz click en "Importar desde archivo"
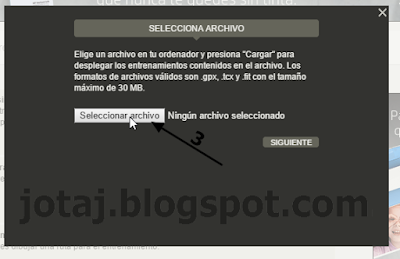
3 Haz click en "Seleccionar archivo"
4 Eliges el archivo que quieres subir
5 Haces click en "Abrir"
6 Haces click en "Siguiente"
7 Eliges el tipo de entrenamiento que has realizado
8 Por último haces click en "Guardar"
Después de esto tendrás tu entrenamiento subido.